¡5 DÍAS LÍMITE!
Del 10 al 14 de Abril
Cursos SAP Business One al 50% de descuento
Días
Horas
Mins

Como hemos comentado en miles de ocasiones, una de las plataformas o CMS más utilizadas a nivel mundial es Joomla, con la cual podremos crear un blog o web muy profesional.
En el último artículo sobre un caso práctico en Joomla, explicamos en un mini tutorial los pasos que había que seguir para crear un menú desplegable en este CMS.
En esta ocasión, queremos hablar de los banners. Para realizar un buen Marketing Digital en nuestra empresa, no solo tenemos que conocer los tips o puntos clave para crear una estrategia digital adecuada a nuestro negocio, sino que también tenemos que contar con una buena web y sacarle partido con contenido de calidad y diferentes formatos publicitarios.
Un ejemplo son los banners. Este tipo de publicidad es perfecta para añadirla a nuestro blog o web profesional, ya que a través de ellos podemos captar a posibles clientes e interesados en nuestros servicios.
En Joomla, crear o añadir un banner es muy sencillo. Si utilizas esta plataforma, podrás comprobar que con un par de minutos tendrás publicado tu banner publicitario, el cual le dará un «toque» más atractivo a tu blog o web.
Antes de agregar el banner, lo primero que debemos tener hecho es nuestra landing page (a la cual redirigiremos al usuario cuando haga clic en nuestra publicidad) y la imagen que irá en el banner (la cual tendrá unas determinadas dimensiones, dependiendo de cómo queramos que sea el anuncio).
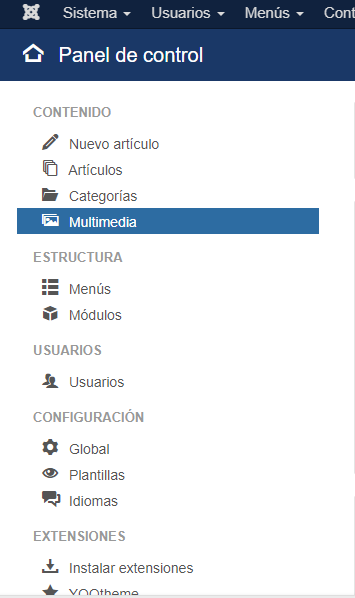
Una vez hecho esto, accederemos a Joomla y subiremos la imagen a multimedia:

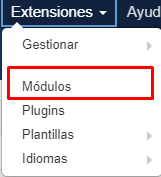
Cuando hayamos subido la imagen, nos dirigiremos a «Módulos», que se encuentra dentro de «Extensiones», tal y como podemos ver en la imagen:

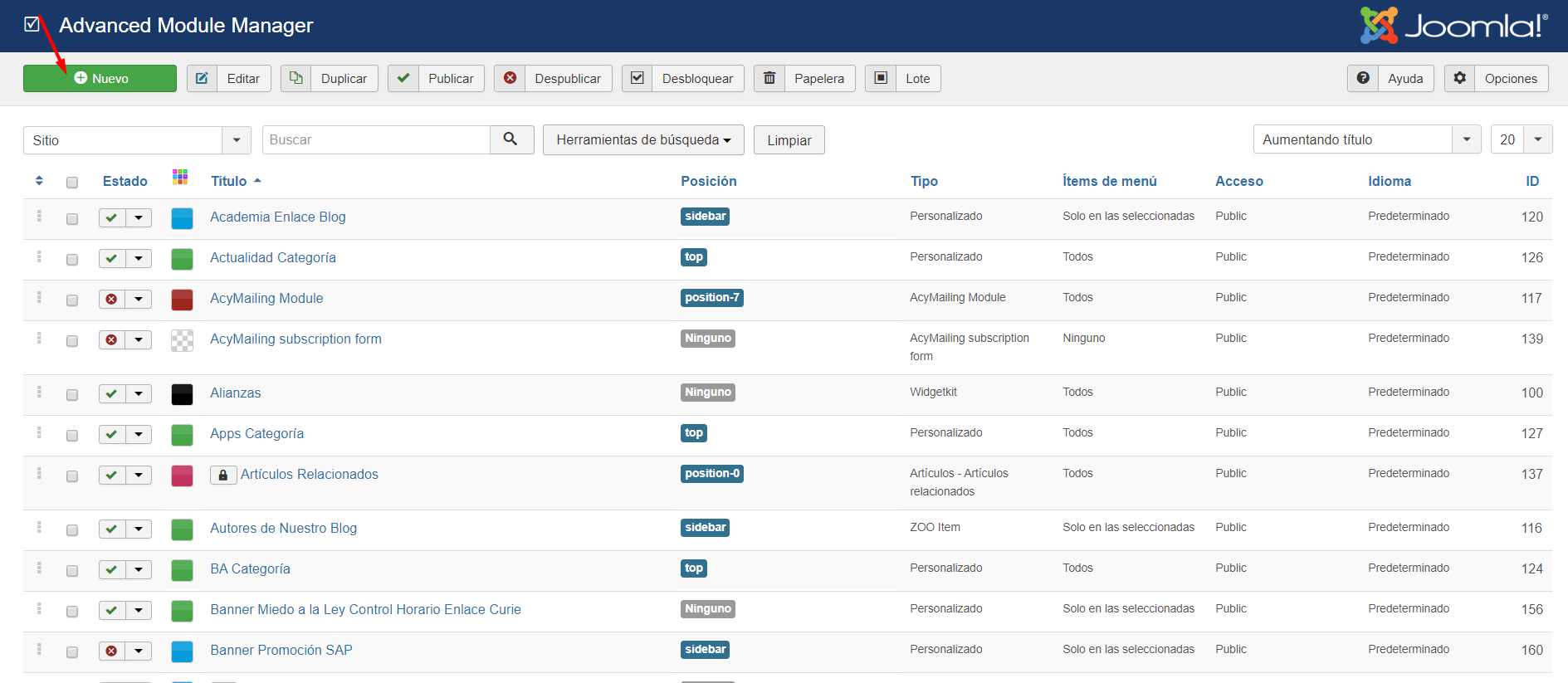
En «Módulos», crearemos nuestro banner haciendo clic en «Nuevo»:

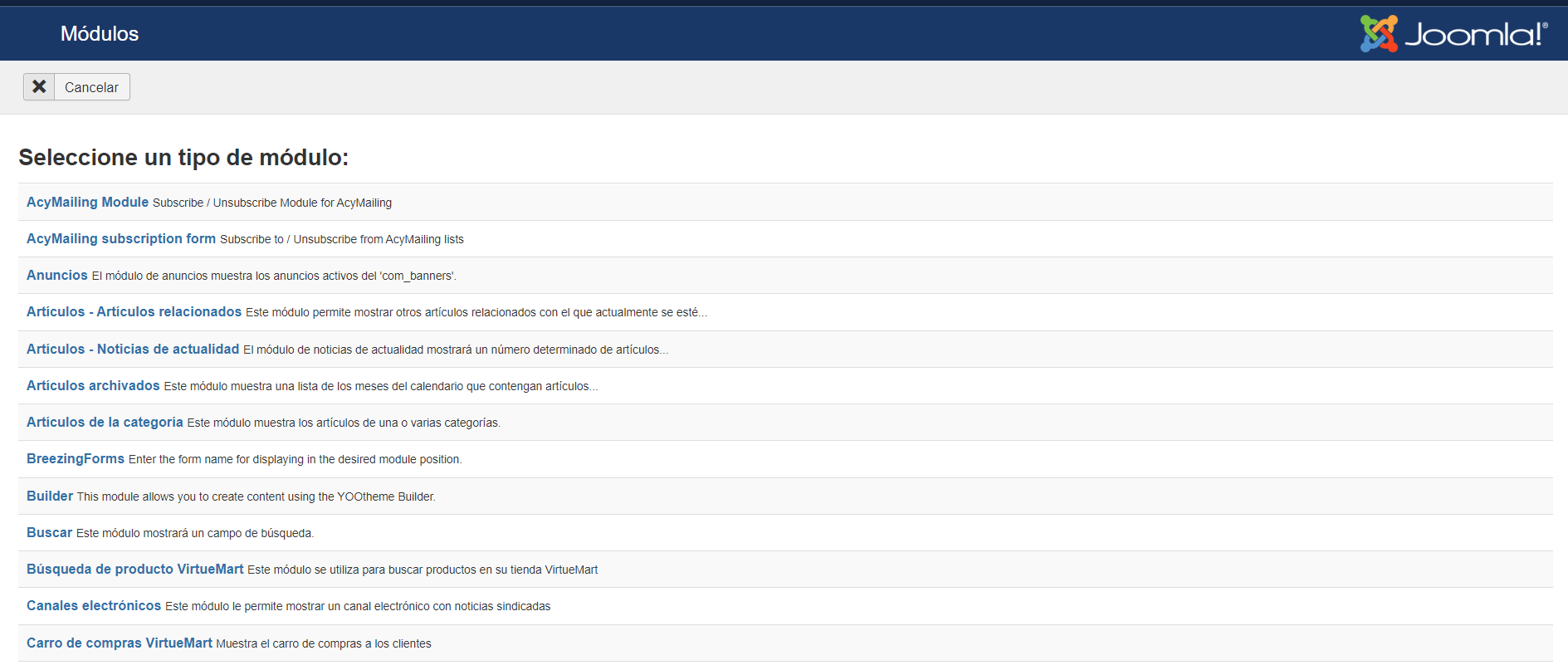
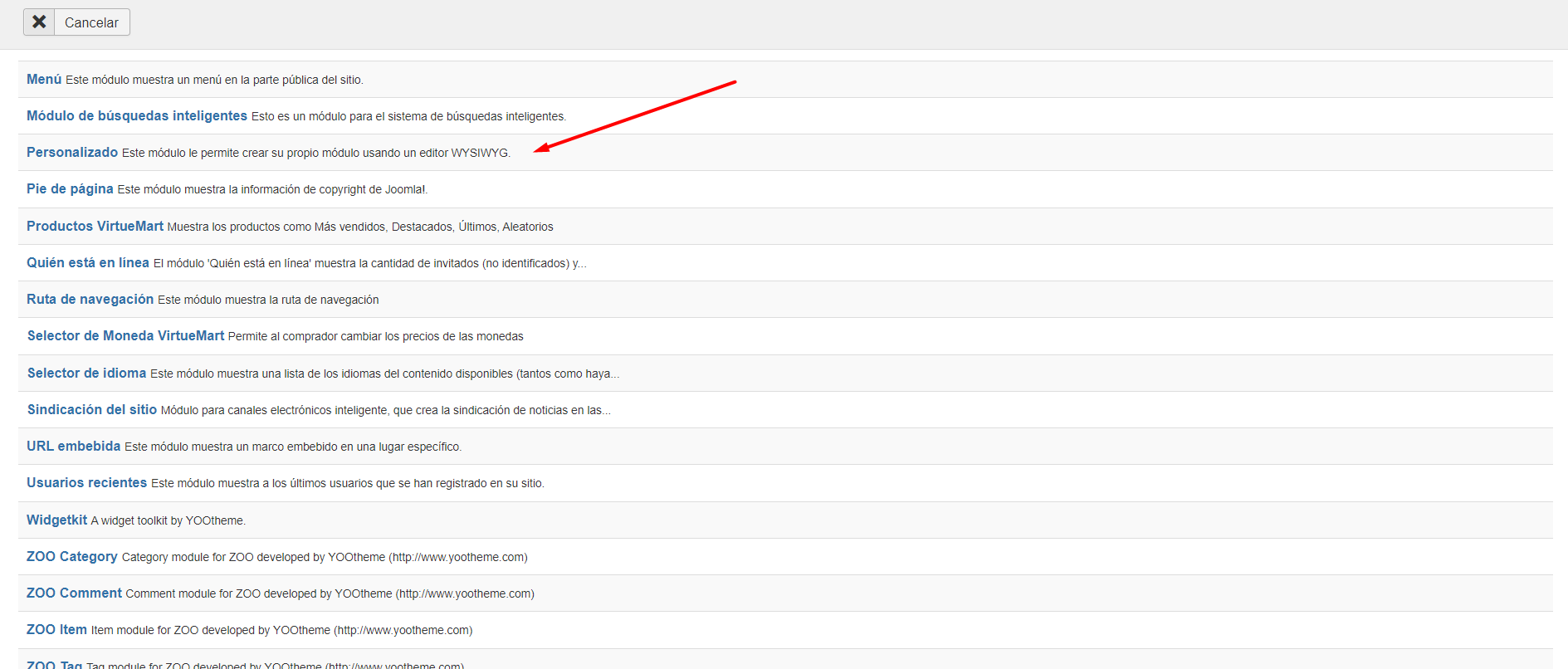
Nos aparecerá la ventana con los diferentes tipos de módulos. Para crear nuestro banner, nosotros seleccionaremos el módulo «Personalizado», ya que es más sencillo de utilizar:


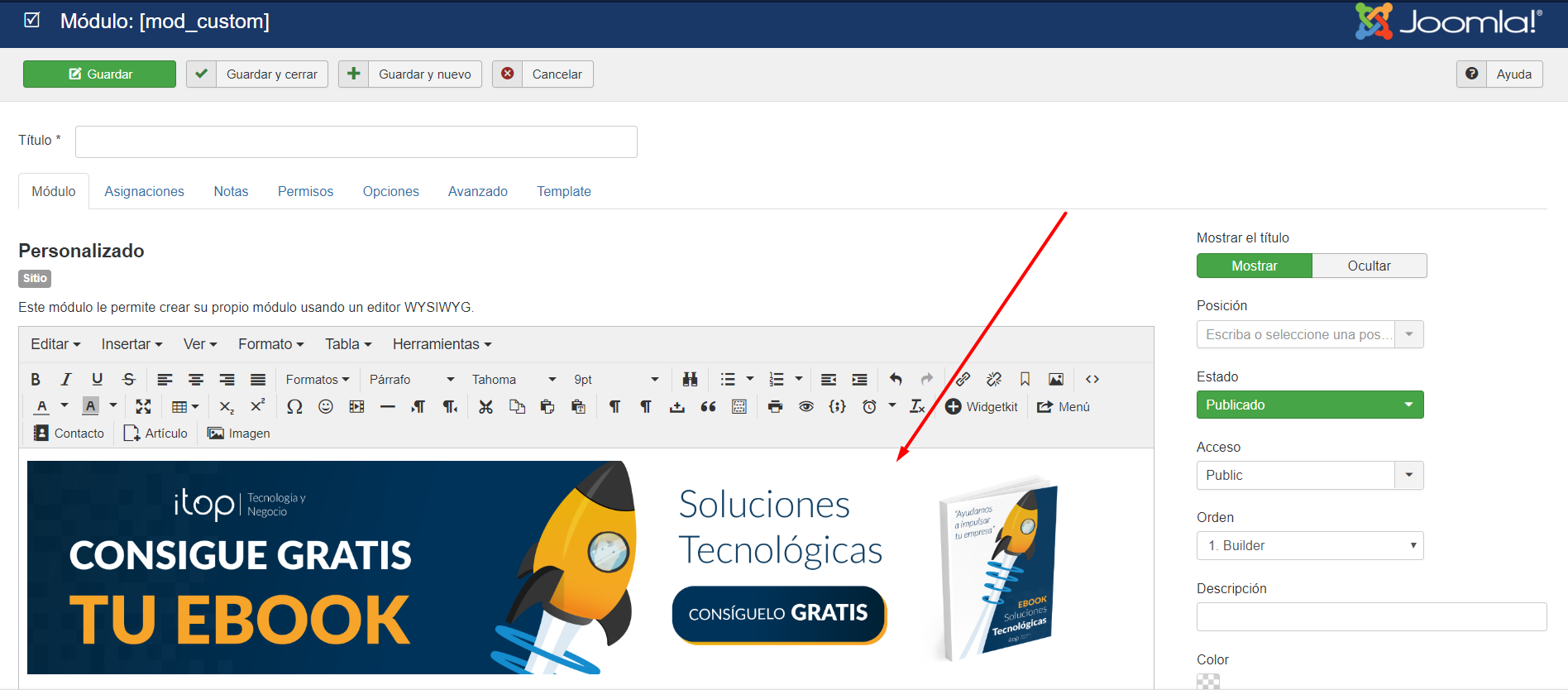
Gracias al editor WYSIWYG, podemos añadir fácilmente la imagen del banner que hemos diseñado y añadirle la url de la landing page:

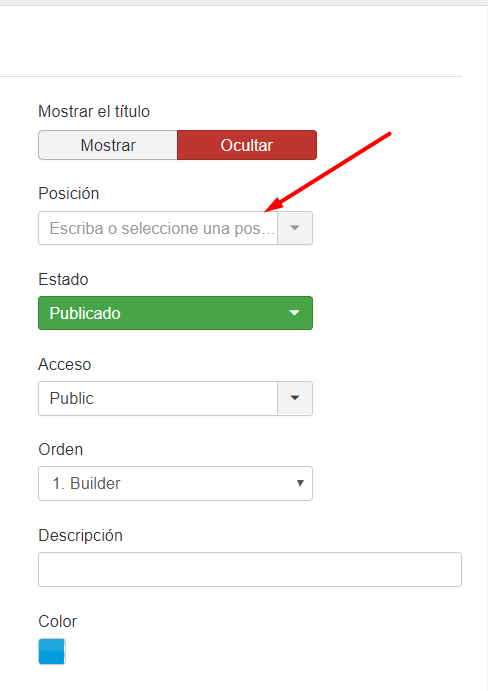
Como en nuestro caso queremos que el banner no tenga ninguna posición, ya que lo añadiremos manualmente desde ZOO (extensión con la cual hemos creado el blog), tenemos que asegurarnos que «Posición» esté vacío, además de indicar que no queremos mostrar el título del banner (en caso de que así sea), que esté visible para todos y el orden:

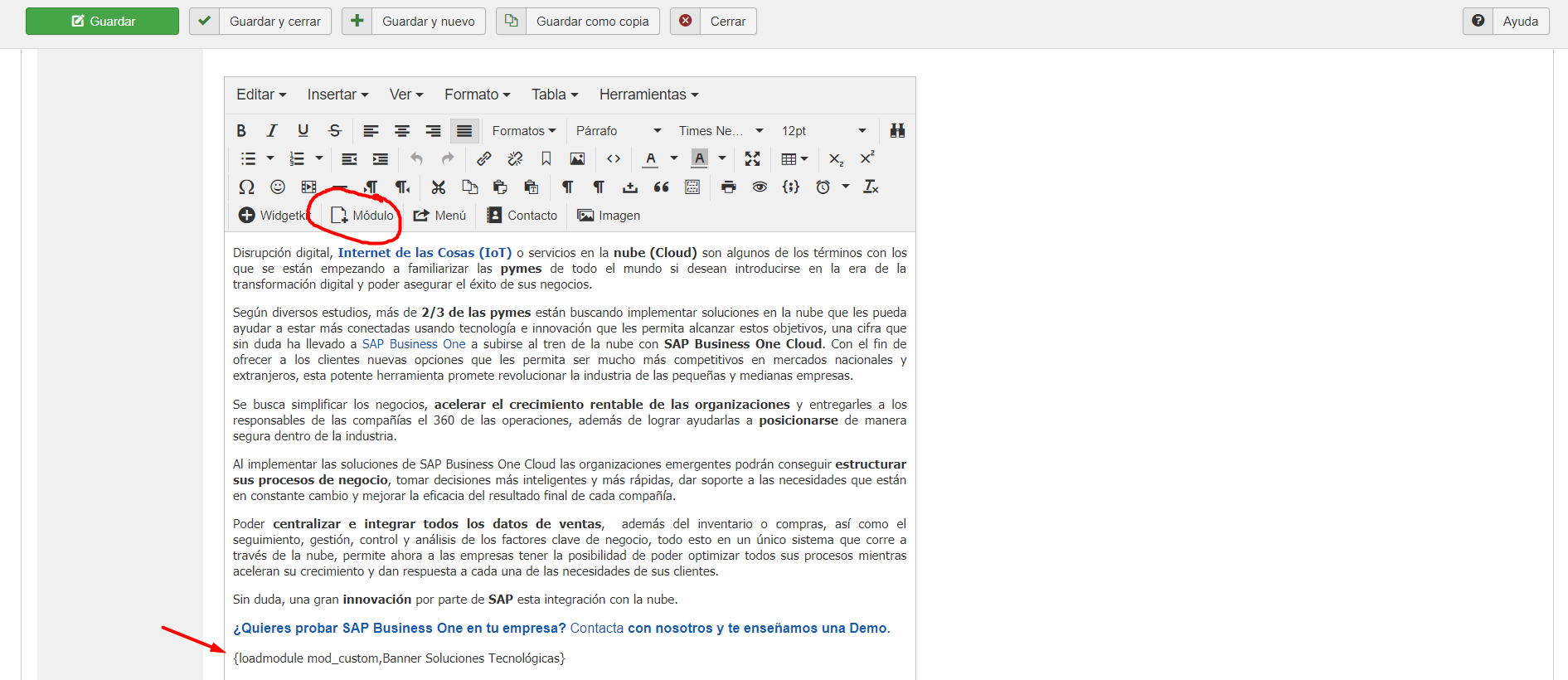
A continuación, hacemos clic en «Guardar» y ya tendríamos nuestro banner creado. Ahora para añadirlo, como no hemos seleccionado ninguna posición, tal y como mencionamos anteriormente, nos iremos a un artículo ya creado en ZOO y lo añadimos manualmente:

Ahora nos vamos al artículo del blog en el cual añadimos el banner para comprobar que, efectivamente, está visible y funciona correctamente:

Y esto es todo. Así sería el procedimiento para añadir o agregar un banner a nuestro blog o web. En el caso de que queramos colocarlo en alguna posición concreta, no tenemos más que indicar la posición en la configuración del banner, como vimos anteriormente.
Con nuestra newsletter recibirás guías, consejos de expertos y estrategias que impulsarán tu carrera y tus proyectos.
Del 10 al 14 de Abril
Cursos SAP Business One al 50% de descuento