¡5 DÍAS LÍMITE!
Del 10 al 14 de Abril
Cursos SAP Business One al 50% de descuento
Días
Horas
Mins

La última ocasión estuvimos explicando uno de los procesos que se pueden realizar en la herramienta de Business Intelligence Apache Superset, concretamente cómo crear un dashboard.
Esta vez, explicaremos paso a paso cómo crear visualizaciones o complementos de visualización en esta herramienta.
Las visualizaciones en Superset se implementan en JavaScript o TypeScript. Superset viene preinstalado con varios tipos de visualizaciones (en adelante, «complementos de visualización«) que se pueden encontrar en el superset-frontend/pluginsdirectorio. Los complementos de visualizaciones se agregan a la aplicación en el archivo superset-frontend/src/visualizations/presets/MainPreset.js. El proyecto Superset se encarga de revisar las propuestas de nuevos complementos de visualización de alta calidad. Sin embargo, para los tipos de visualizaciones muy personalizados, se recomienda mantener una bifurcación de Superset y agregar los complementos de visualizaciones personalizados a mano.
Para crear una nueva visualización o complemento de visualización, se necesita lo siguiente:
También se recomienda estar familiarizado con React y el sistema npm/Node.
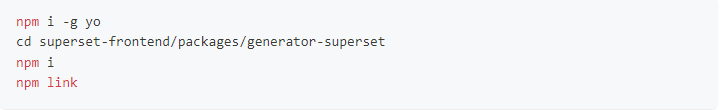
Para comenzar, se necesita el Superset Yeoman Generator. Se recomienda utilizar la versión de la plantilla que se envía con la versión de Superset que estás utilizando. Esto se puede instalar haciendo lo siguiente:

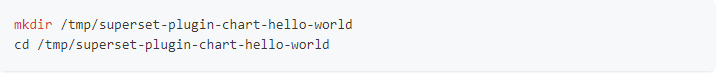
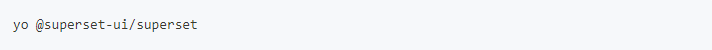
Después de esto, puedes empezar a crear tu complemento de visualización. Crea un nuevo directorio para tu complemento de visualización con el prefijo superset-plugin-chart y ejecuta el generador Yeoman:

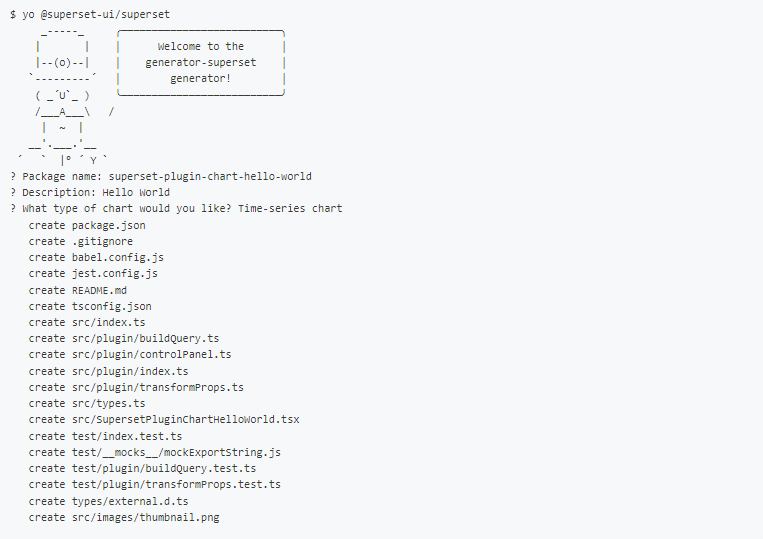
Inicia el complemento de visualización:

Después de esto, el generador hará algunas preguntas (los valores predeterminados deberían estar bien):

Para compilar el complemento de visualización, ejecuta los siguientes comandos:

Por otro lado, para ejecutar el complemento de visualización en modo de desarrollo (=reconstruir cada vez que se realizan cambios), inicie el servidor de desarrollo con el siguiente comando:
![]()
Para agregar el paquete a Superset, tienes que ir al superset-frontendsubdirectorio en tu carpeta de origen de Superset y ejecutar:
![]()
Si publicas tu paquete en npm, naturalmente también puedes instalarlo directamente desde allí. Después de esto, edita superset-frontend/src/visualizations/presets/MainPreset.js y realiza los siguientes cambios:
![]()
para importar el complemento de visualización y luego agregar lo siguiente a la matriz que se pasa a la propiedad plugins:
![]()
Después de eso, el complemento de visualización debería aparecer cuando ejecutes Superset, por ejemplo, el servidor de desarrollo:
![]()
Con nuestra newsletter recibirás guías, consejos de expertos y estrategias que impulsarán tu carrera y tus proyectos.
Del 10 al 14 de Abril
Cursos SAP Business One al 50% de descuento